Using Style Tiles to Start a Web Design Project

My process for kicking off a new web project used to involve a round of wireframes to nail down the layout, then a few iterations of design mockups based on those wireframes to nail down the look and feel. What I've found is this approach only works great when the client is already solid on how they want thier content to be presented. For us this scenario is actually pretty rare so I've begun a new technique for kicking off web design projects using "Style Tiles" to get design ideas across in a much simpler, easily digestable way.
"Style Tiles" are quick snippets of web design patterns meant to convey an overall feeling of the design rather than defining specifics. A Style Tile can include background colors / patterns, font choices, and examples of button and navigation styles. Often with the wireframe-first process, the client feels like they're getting to the final result too quickly and without much input on thier part. So by using Style Tiles before any wireframing or specific elements are decided, the client can take part in the look and feel decisions and become more involved in the fun part of the process. And without having to adhere to a set of layout and content requirements I can bust out 2 or 3 of these relatively quickly. Nothing besides a stick in the eye hurts worse than spending days on a design only to end up back on the drawing board.
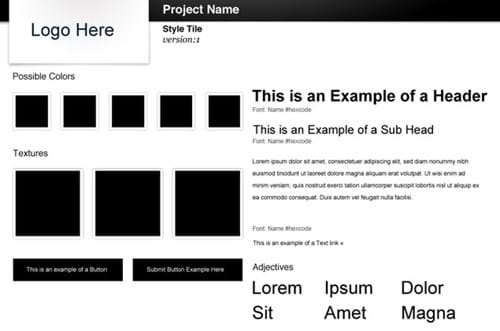
The Photoshop template can be downloaded from http://styletil.es/ and the creator Samantha Warren has a great design philosophy to go with it. She also has a fantastic article about http://www.alistapart.com/articles/style-tiles-and-how-they-work/ Here's what the template looks like:

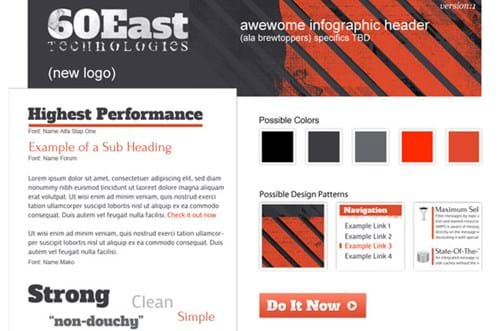
Here's two Style Tiles I created for a recent project:


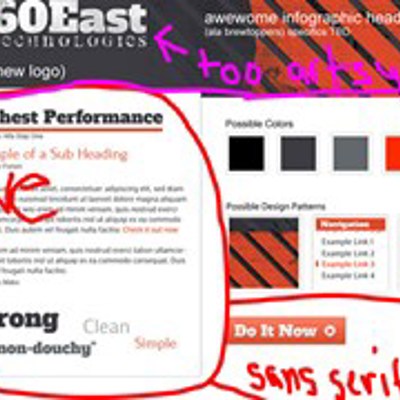
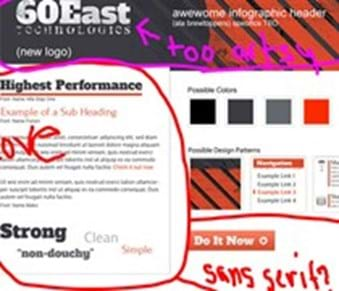
This way we can focus on the design and I can get awesome feedback like this. It probably looks silly but it says more to me than a string of emails.

And with one iteration in this case we landed on the accepted look and feel.

Now what we have is a FRAMEWORK for design that can grow as the project evolves, and adapt to many screen sizes if coded responsively.
However, this new process leaves me with a question: How closely should the end result need to stick to the Style Tile? Say, down the road I decide to change a font, is that a no-no? Should the Style Tyle be a loose guideline or a rulebook? So far I've been keeping it loose.

