How to Display the Submitted Record from Umbraco Contour on the Thank You Page

Ever wanted to display the users submission from Umbraco Contour on a Thank You page, but didn't know how to access the API? Well, this post is for you.
This could be adapted as a confirmation page to a PayPal payment form post or simply to let them know that the submission was successful.
Here are the steps:
1. Create a "Thank You" page under the page that contains your Umbraco form.

2. In the Settings area set the Thank You page as the new page you just created.

3. Create a new Razor macro with the following code and allow it to be inserted into the Rich Text Editor
@inherits umbraco.MacroEngines.DynamicNodeContext
@using Umbraco.Forms.Mvc.DynamicObjects
@{
var approvedRecords = Umbraco.Forms.Mvc.DynamicObjects.Library.GetApprovedRecordsFromFormOnPage(Model.Content.Parent.Id, "YOURFORMGUID");
var submittedRecord = Request.QueryString["recordid"];
if( !String.IsNullOrEmpty(submittedRecord) )
{
<ul>
@foreach( var record in approvedRecords )
{
if( submittedRecord == record.Id )
{
<li>
<em>@record.Created.ToString("dd MMMM yyy")</em>
@foreach( var field in record.RecordFields )
{
// First, build table rows for non-editable fields
var sThisField = field.Value.Field.Caption;
var sThisValue = field.Value.ValuesAsString();
<p>@sThisField - @sThisValue</p>
}
</li>
}
}
</ul>
}
}
4. Drop the Macro into the Body Text or RTE of your Thank You page that you just created.

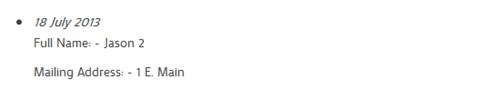
That should look something like this:

Now you can modify that to be an invoice, form to post for payment, or whatever you need.
comments powered by Disqus

